Be Smart With Help Text
Accompanying help text should be used only where it really needed. As a rule of thumb, do not exceed 100 words of explanation.
Help text adjacent to input fields is most useful when it's:
Unfamiliar data
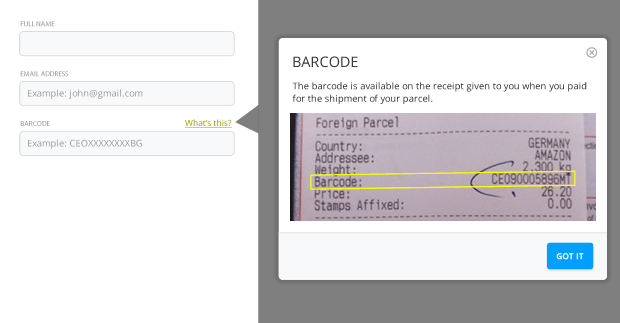
You ask the user for unfamiliar data (User might ask “What’s this?”)
For example, it's not obvious where the users can find a barcode and concise help text next to the input field might be very helpful.Specific data
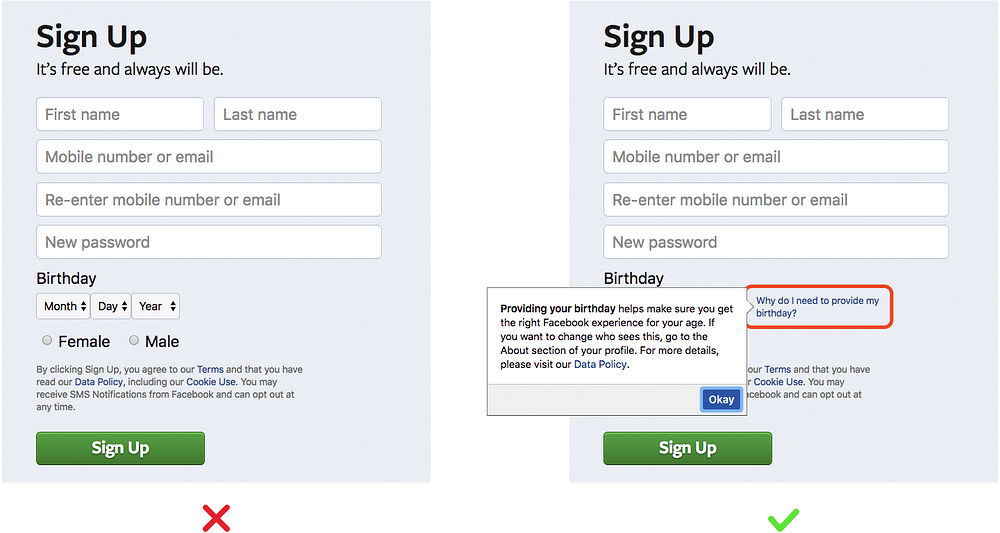
People might question why you are asking for specific data
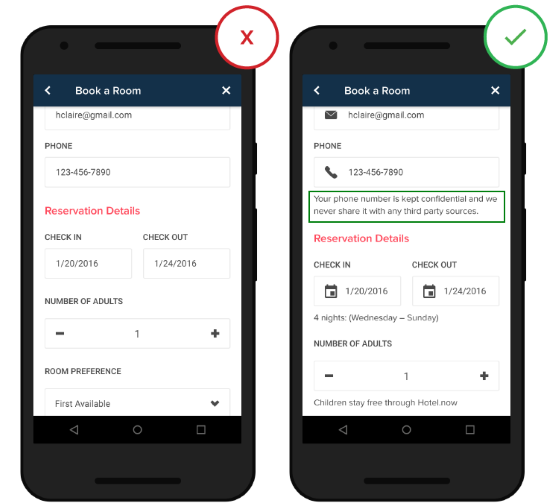
Concerns about security or privacy
People may be concern about the security or privacy of their data and you need to reassure them that the data won’t be shared with 3rd party sources.Helpful information in context
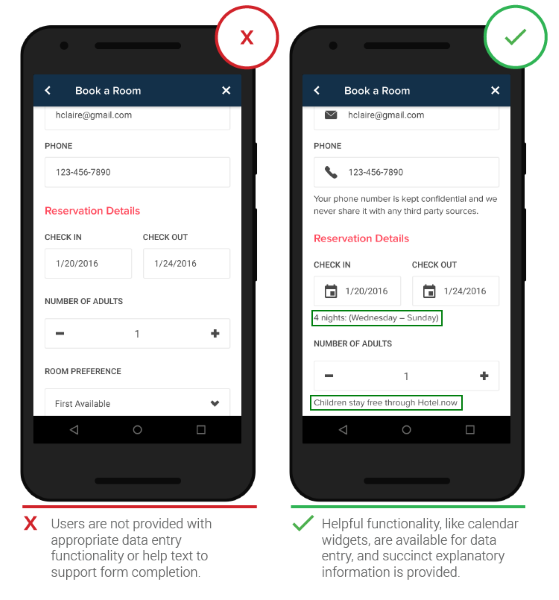
Sometimes you need to have relevant, in-context information ready to assist users to move through the form easily. For example, when scheduling dates, users appreciate context like a monthly calendar to identify days of the week, eliminating the need to leave the app to check the smartphone’s calendar. It also reduces the risk of the user becoming distracted by another task.
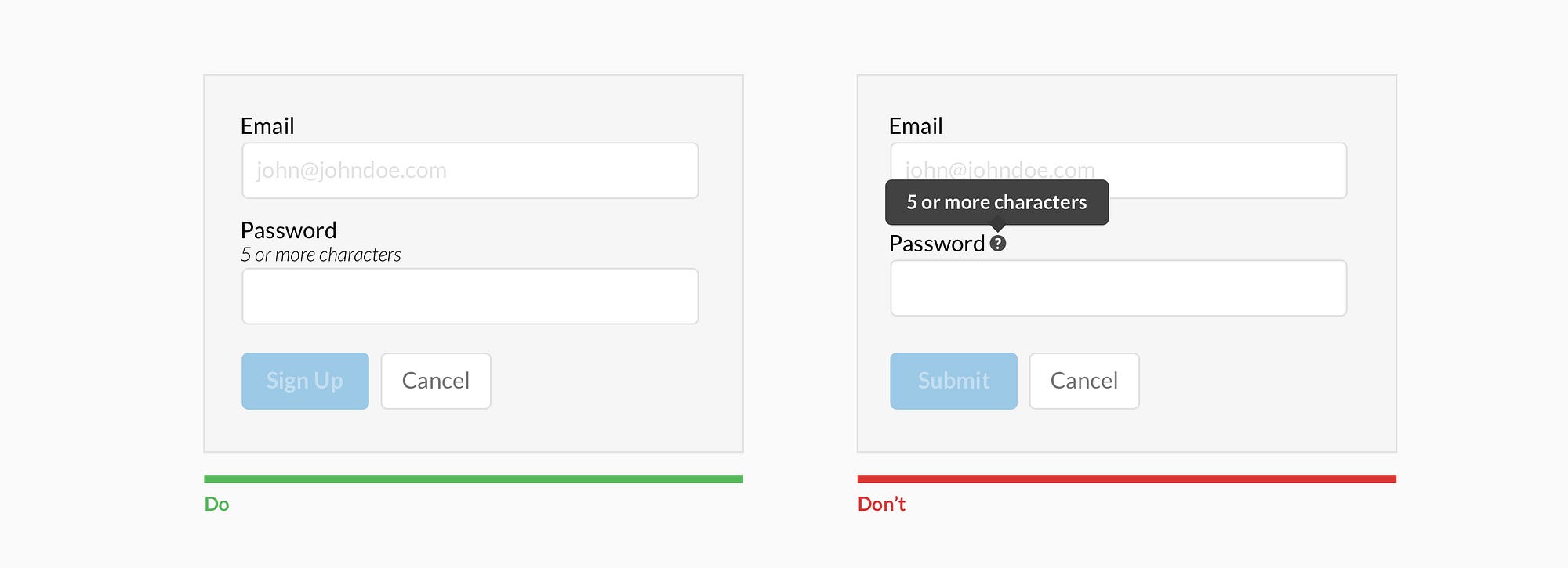
Don't Hide
Also, don't hide the help text. Expose basic helper text wherever possible. For complex helper text, consider placing it next to the input during its focused state.
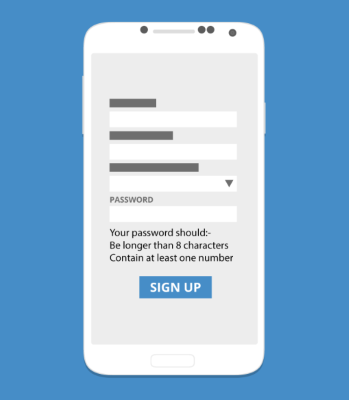
Password Rules
Tell users what your password rules are up front, rather than making them guess and wait for validation errors.
Related content
Avoid Placeholders
Avoid Placeholders
More like this
Keep the Form Short
Keep the Form Short
More like this
Forms (Guidelines)
Forms (Guidelines)
More like this
Align Labels Properly
Align Labels Properly
More like this
Utilize Field Length As An Affordance
Utilize Field Length As An Affordance
More like this
Use Clear Language
Use Clear Language
More like this