...
...
...
...
...
...
Information Architecture
How to present the content and information for a design (Incapsulating all form validation in one column for now)
...
https://contentstrategy101.com/contents/developing/architecting-a-solution/content-modeling/
...
Types of Diagrams
- Flowcharts
- Wireframes
- Wireflows / Screenflows
![]() https://medium.com/sketch-app-sources/user-journey-maps-or-user-flows-what-to-do-first-48e825e73aa8
https://medium.com/sketch-app-sources/user-journey-maps-or-user-flows-what-to-do-first-48e825e73aa8
User Flows (Flow Diagrams)
User Flows, called also UX, Wire, UI or IX Flows are the deliverables visualizing the complete path that users follow across the whole solution.
Their origins are flow charts, but through years they have been enriched with more visual elements — wireframes/mockups or gesture visualization.
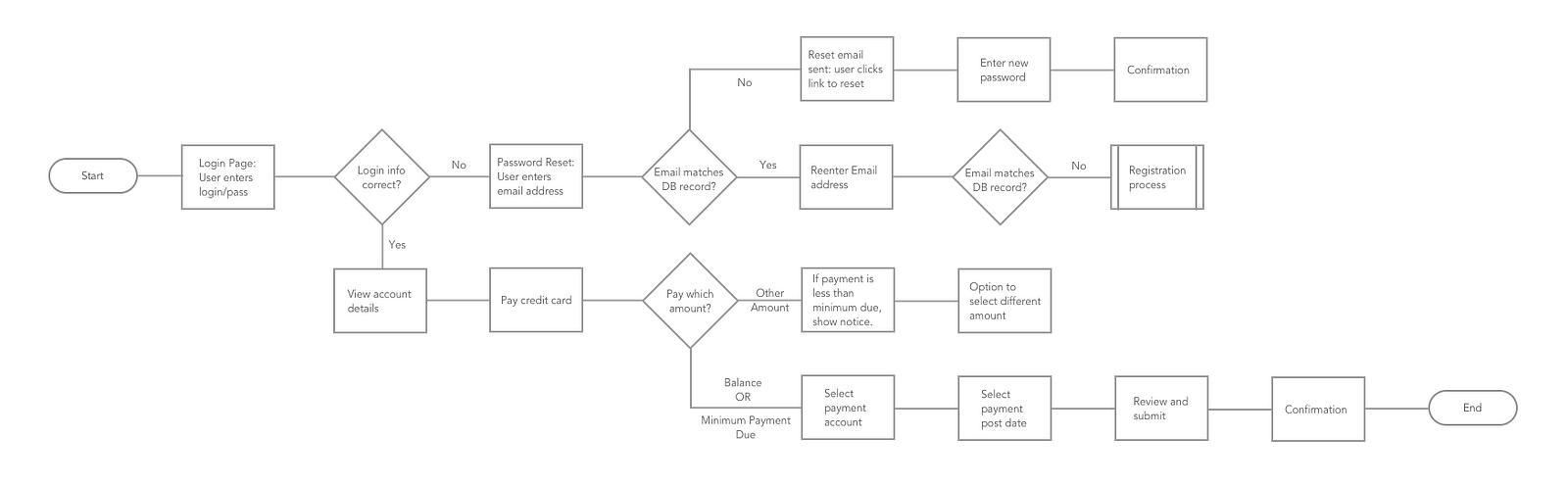
UX Flows
Hybrid between traditional flow charts with some visual interfaces included in them. They focus on a task to be accomplished by the user and eventual alternative paths.
...
![]() https://uxplanet.org/ux-glossary-task-flows-user-flows-flowcharts-and-some-new-ish-stuff-2321044d837d
https://uxplanet.org/ux-glossary-task-flows-user-flows-flowcharts-and-some-new-ish-stuff-2321044d837d
Flowcharts
Flowchart is a diagram of the sequence of movements or actions of people or things involved in a complex system or activity.
Task/User flow
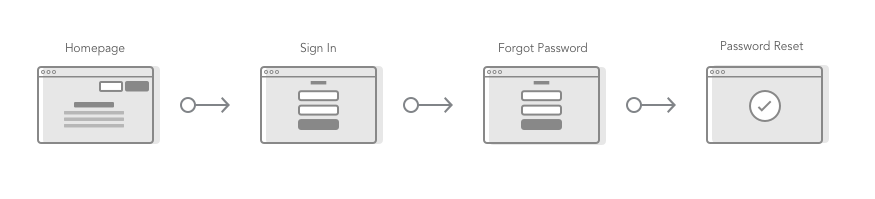
Task Flow
Task flow is a single flow completed similarly by all users for a specific action. Ex. Sign Up. Task flows have a singular flow, they don’t branch out.
User Flow
User Flow is the path a user follows through an application. I like to think of them as mini user journeys. The flow doesn’t have to be linear, it can branch out in a non-linear path. By determining this path you can see possible turns through the route and can optimize the user experience.
User flows can start off simple and help determine ‘red routes’ — key user journeys. These can easily evolve into complex flows when there are many conditions and requirements involved. User flows are helpful in hashing out complex flows before building out the product.
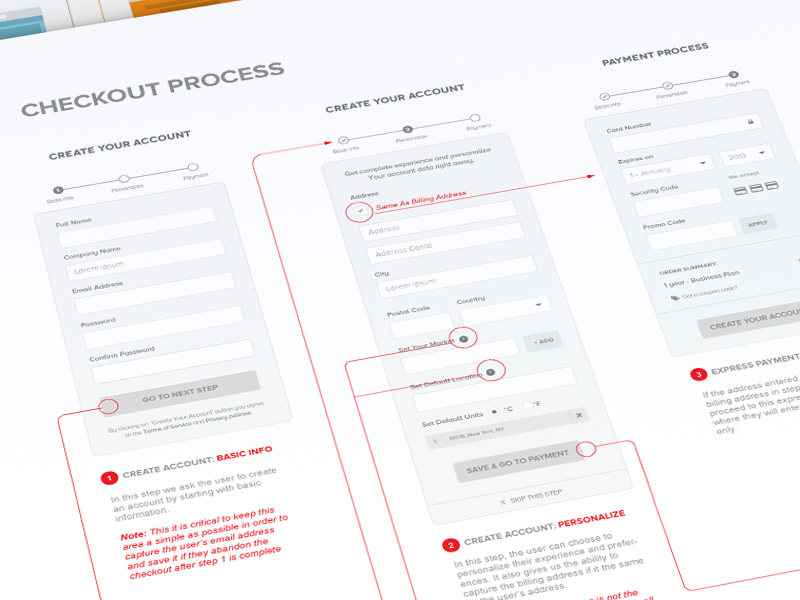
Wireflows
Design-specification format that combines wireframe-style page layout designs with a simplified flowchart-like way of representing interactions. — NNgroup
Wireframes alone are not enough. Wireframes communicate layout and static content but not interactions. Flowcharts do cover interactions in detail, but they leave out the user context. Wireflows help document complex interactions where the content or layout is changing on a few pages.
...
![]() https://www.nngroup.com/articles/wireflows/
https://www.nngroup.com/articles/wireflows/
Wireflows Document Interactions
The classic use-case for wireflows is to document the process of a user working through a common task on the product (e.g. “send a direct message to someone in your network” on a social media app). At each step in the workflow a simple wireframe or high fidelity screen mock-up shows the screen available to users.
...
![]() https://medium.com/sketch-app-sources/user-journey-maps-or-user-flows-what-to-do-first-48e825e73aa8
https://medium.com/sketch-app-sources/user-journey-maps-or-user-flows-what-to-do-first-48e825e73aa8
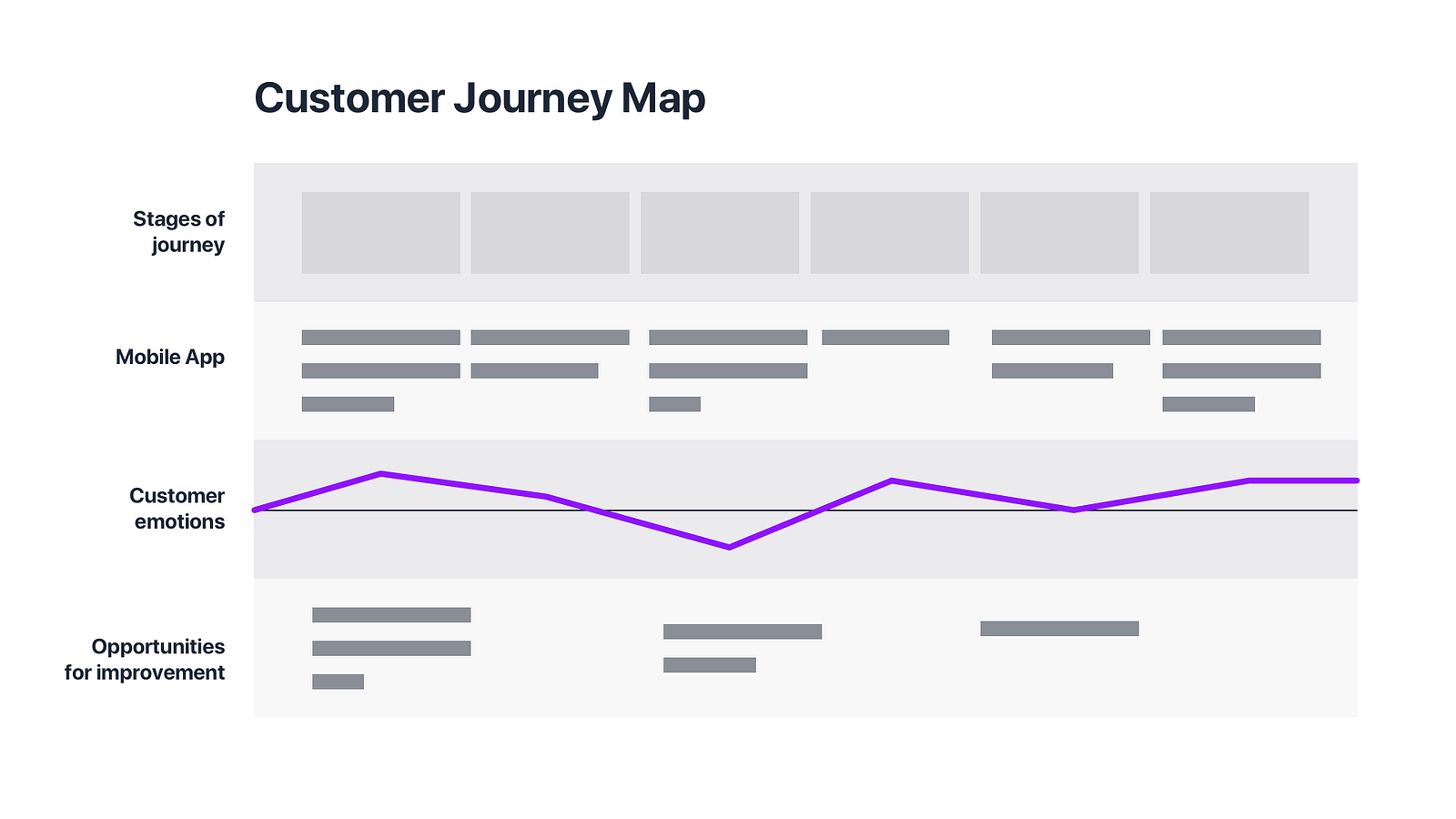
Maps
Journey Map?
Journey Maps try to capture the experience of a user during the interaction with the products. They are a visual trip of the user across the solution. Journey Maps are some kind of a journal, where user notes their feelings, pain points and the moments of delight.
...
![]() https://uxmisfit.com/2018/01/15/ui-flows-tool-for-better-communication-with-clients-and-team/
https://uxmisfit.com/2018/01/15/ui-flows-tool-for-better-communication-with-clients-and-team/
"If one picture is worth thousand words, then UI flows are worth a thousand pictures."
UI Flow
UI Flow is a type of deliverables prepared during UX design process. It has a purpose to visualize the way the user interacts with the interface in a glanceable way. They are hybrid between traditional flow charts with some visual interfaces included in them. Some designers call it IX Flows because they effectively visualize interactions. NNGroup calls it Wireflowsbecause wireframes are quick UI deliverables to include.
...
UI Flows may be used successfully to visualize User and Task Flows. Both of these techniques focus on presenting features and interactions, not pages. Thanks to adding some UI they will become more readable. The whole concept of the product will become more understandable.
Better than Prototypes?
There are some cases when UI Flows may work better than prototypes. If your client or team needs a quick glanceable deliverable to check if they understand solution well, there is no better part of product documentation than User flow diagrams.
...
![]() https://www.quora.com/What-is-the-difference-between-a-decision-tree-and-a-flow-chart-apart-from-how-they-are-drawn
https://www.quora.com/What-is-the-difference-between-a-decision-tree-and-a-flow-chart-apart-from-how-they-are-drawn
Decision Tree
In a decision tree, a flow of activities are not considered. Only decision making points and it's outcomes (and their decision points and their outcomes etc) are considered. This is helpful in taking quick decisions for a fairly medium complex problem.
Flow Chart
A flow chart is conventionally a set of activities which may or may not involve decision making at all. A flow chart, as the name suggests, in principle depicts the sequence of the activities to be carried out in a particular process. A flow chart can be used to depict the sequence of activities in any size of the process. Advance techniques of flow charts (like swim-lane flow charts) are available to map highly complex processes.
![]() https://uxplanet.org/an-introduction-to-interaction-flows-a4f783402529
https://uxplanet.org/an-introduction-to-interaction-flows-a4f783402529
Microinteractions
Triggers: the user-initiated or system-initiated action that starts the microinteraction (Example: a submit button, a light switch)
...
Modes: the different versions or states of an element (Example: a read-only mode versus an edit-mode)
Nielsen and Norman Group: Wireflows
I also just happened to run across this article on Nielsen and Norman on Wireflows, which argued for the fusion of user/task flows and wireframes. While they show processes and relationships in a simple way, user flows don’t show how the visual elements provide entry points into each page or how they facilitate the user’s goals. Wireframes are great for laying out those visual elements, but by themselves, they are not very descriptive of the relationship or flow between pages.
...
I looked back on the framework from Dan Saffer’s book and thought: why not combine these two awesome approaches? Why not define the triggers/rules/feedback/loops/modes in the wireflow?
The IX Flow
An IX Flow is a wireflow that utilizes Saffer’s framework to define each interactive element’s trigger, feedback, rules, and loops/modes.
References/Research
- https://uxplanet.org/ux-glossary-task-flows-user-flows-flowcharts-and-some-new-ish-stuff-2321044d837d
- https://medium.com/sketch-app-sources/user-journey-maps-or-user-flows-what-to-do-first-48e825e73aa8
- https://uxmisfit.com/2018/01/15/ui-flows-tool-for-better-communication-with-clients-and-team/
- https://www.nngroup.com/articles/wireflows/
- https://www.quora.com/What-is-the-difference-between-a-decision-tree-and-a-flow-chart-apart-from-how-they-are-drawn
- https://uxplanet.org/an-introduction-to-interaction-flows-a4f783402529
...